One of my favorite things about working with WordPress is that you can have a working website really fast and add or modify things on the fly.
You can publish a new post, you can add a new product, add pages to your menu, change your theme, install a new plugin, modify your about text. Everything you do on your site can be instantly live for your visitors.
I’ve literally created websites from scratch in one afternoon thanks to that.
But when you create online and not in a staging environment, sometimes you want to work on your WordPress site without visitors seeing your process.
There are two common situations when something like that can happen:
1. You’re building your site and don’t want visitors to see it until it’s completely finished.
Maybe your domain already gets visits. Or maybe it doesn’t but you still want to make sure you can work in private without taking the risk of someone seeing your work-in-progress site.
In this scenario you’ll want your site to be in Coming Soon or Under Construction mode until you launch.
2. Your site already exists and you need to make some changes.
Your website is a living creature. Sometimes it’ll be safe to play with it a little, but other times the changes you make could influence or break other parts of your website.
Like when:
- You make structure changes
- You switch between themes
- You try a new plugin
- You modify some parts of the code
Other times you might just find yourself wanting to try a new thing, and wanting to make sure it looks good before your visitors see it.
In this scenario, you’ll want your site to enter Maintenance mode, so you can safely make your changes, check everything works fine and then enable your site to your visitors back again.
For both scenarios there’s an easy solution: a Maintenance Mode plugin
Maintenance Mode plugins hide your website from visitors, while giving you the absolute freedom to create and modify anything you want in your site.
Instead of seeing your regular website, your visitors will see a page with a message that you can customize to say what you want and look the way you want.
This is the most popular plugin to do that:
Coming Soon Page & Maintenance Mode by SeedProd
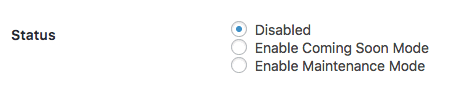
This plugin allows you to easily turn your site into Coming Soon or Maintenance mode.
When you are logged in you’ll see your website normally but logged out visitors will only see the Coming Soon or Maintenance page instead.
When on Coming Soon mode, your site will be available to search engines (if your site is not private). While on Maintenance mode, your site will let search engines know that the site is currently unavailable.
Note: It’s important that you don’t use the Coming Soon mode for Maintenance or vice-versa, the plugin’s authors explain the reason here.
When you enable Coming Soon or Maintenance modes, you’ll see a red sign on your toolbar saying it’s activated, so you always know what’s your website’s current status.
This plugin lets you add your custom content to the Coming Soon or Maintenance page like your own logo, a headline, and additional content (by using a regular WordPress editor).
And it also lets you customize its design by playing with some simple options such as the background, the colors and adding custom CSS.
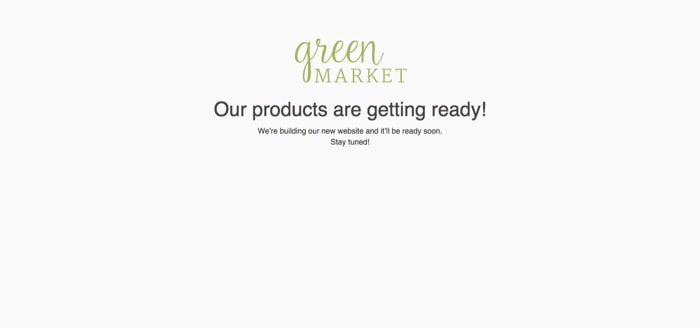
Here’s a quick sample I created for this post.
I uploaded a logo and added some content and it looks pretty good right away:
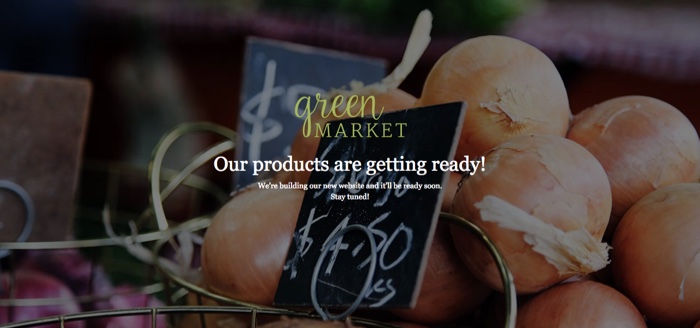
Of course I couldn’t help my self and I tweaked the design a bit, and this is what I got:
Pretty good, right?
Beware: the plugin doesn’t let you design a page for the Coming Soon mode and a different one for the Maintenance mode. It’s always the same content and design, you just enable a different mode.
So if you’re in the first steps of building your WordPress website, set up and design a Coming Soon page.
But after you go live (and you no longer need the Coming Soon page) change the content and design of that page to match a Maintenance page, so that you keep it ready for when you need it.
In short, it’s simple to configure and it works great.
And because it uses the WordPress regular editor for the content, you can actually insert there almost anything you want: images, galleries, embeds, shortcodes for forms, etc.
If you’re interested, they offer a premium version with additional features like Google Fonts integration, advanced design controls, full-screen video backgrounds, and more.
You can download this Coming Soon plugin for free here.
Coming Soon Strategy and Inspiration
Don’t underestimate your coming soon page. It’s actually a great opportunity to start connecting with your visitors, to generate leads and to get people excited about your upcoming website.
To do that, take note of these useful tips:
- Write a good coming soon message/headline
- You can add a subscription form (something like “Get notified when we arrive”)
- You can offer a giveaway or content piece to download while they wait for your website to be live (in exchange for their email address, of course)
- You can offer a discount on future purchases for those who subscribe on an early stage
- You can add a sign-up form for exclusive early access
- You can add a form for a waiting list (this is a widely known strategy, it makes people feel you’re going to be a huge success and it’ll make them not want to miss it)
- You can add a video of you talking (people love connecting to other people)
- You can add a sneak a peek of your products
Here are some creative examples of coming soon pages:

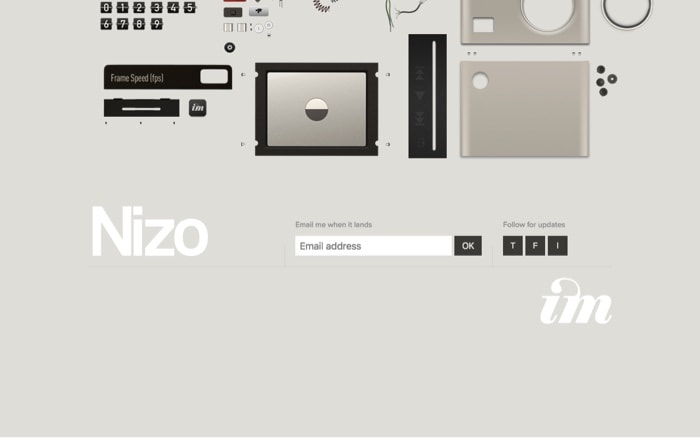
Nizo | “Email me when it lands” + Social links.

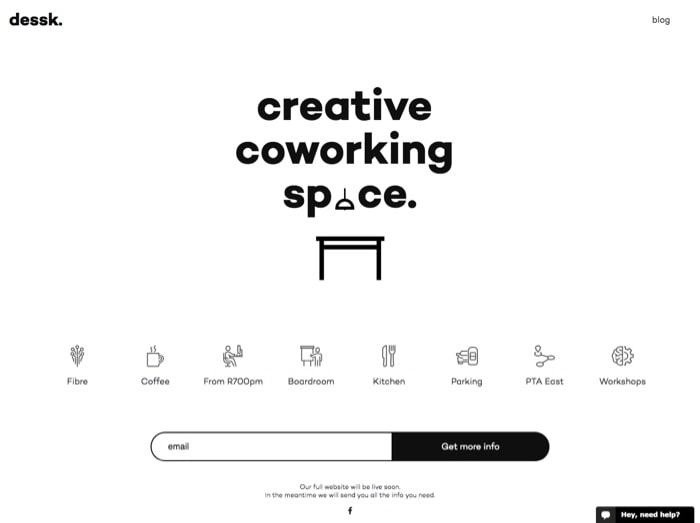
Dessk | Sneak peek of services + Get info form

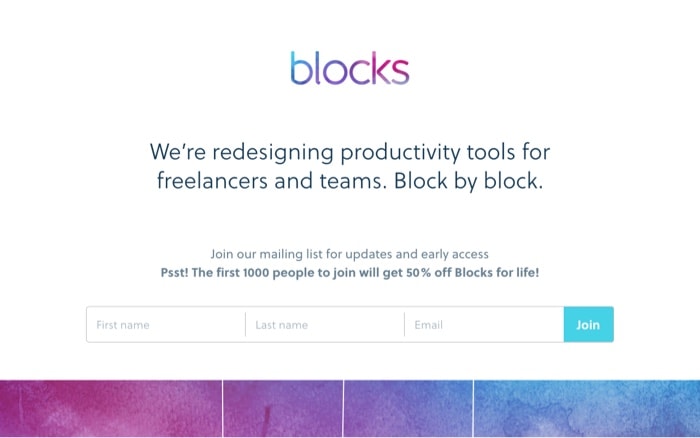
Blocks | Promising headline + Join mailing list for special discount

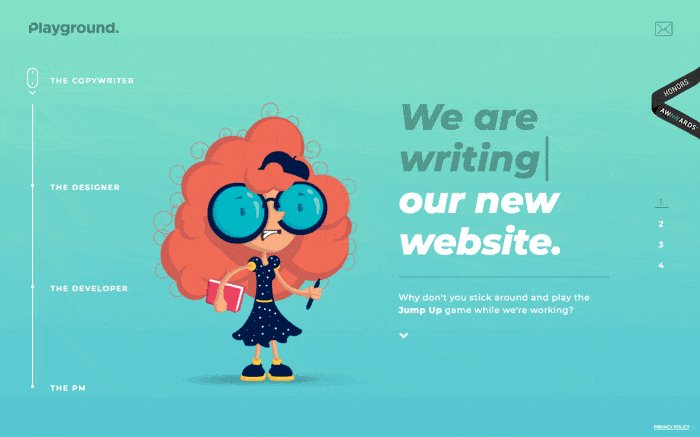
Playground | Funny characters

Switch90 | Fun copy with interaction (a different text appears every time you turn on/off the lights)

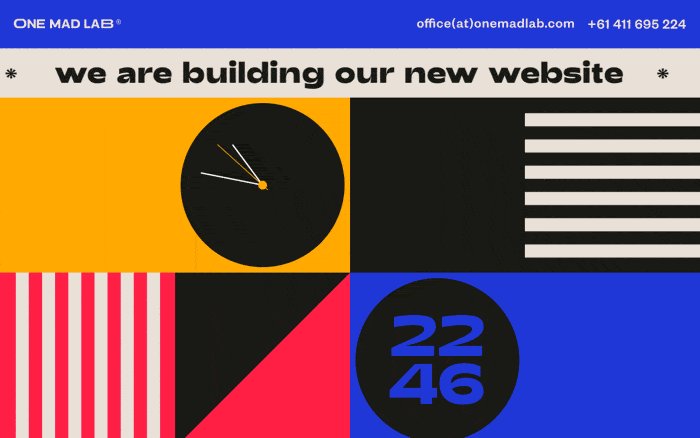
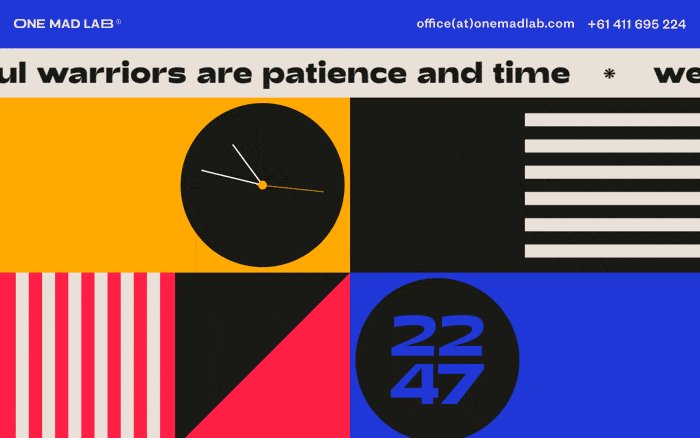
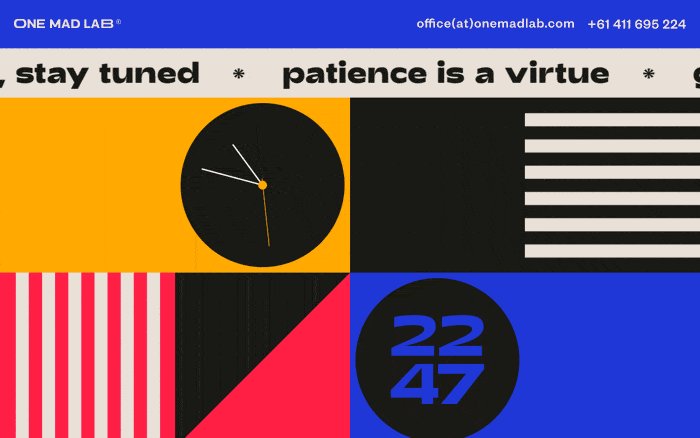
One Mad Lab | Sliding phrases about patience 🙂
Maintenance Mode Strategy and Inspiration
If your website gets a steady amount of traffic and you activate maintenance mode, chances are your visitors will not be happy when they find out they can’t access your website.
You might also lose prospects or readers that will probably not come back later to check if your site’s working again.
So, in addition to the advice of using the maintenance mode only when you must to and keeping it on for the shortest time possible, there are 2 main goals you should add to your maintenance mode page:
- To reduce the feeling of uncertainty.
- To avoid people getting pissed off.
To achieve these two:
- Inform what’s happening and when will your website be up again.
- Try doing that in a creative/fun (while still respectful) way, so you put a smile in your visitors’ face instead of this face: 😤.
- Give your visitors other ways to get in touch if they need to (email, telephone, social media channels).
It’s not easy to get examples of maintenance pages from real websites because, well, you have to catch them at the specific time they are under maintenance.
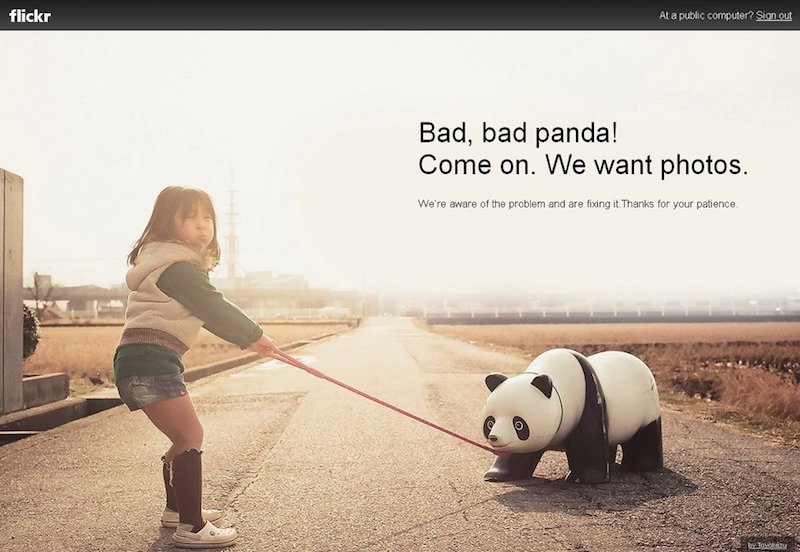
But here’s one of the most famous examples out there. It’s from Flickr.

Flickr | Source: https://www.businessinsider.com/flickr-server-error-shows-this-panda-picture-2014-2
I love it because it has everything:
- it’s simple,
- it uses their language and product (a photo and a panda),
- it uses humor,
- it relates to the visitor’s feeling,
- it lets you know they’re fixing the issue,
- and it’s respectful.
In conclusion, showing a Coming Soon page, or a Maintenance page on your WordPress site is as easy as activating a simple plugin, and there’s no reason you wouldn’t do that for your own site.
Have any other cool examples of these pages? Share them in the comments!