How to find a module ID?
Each module you create on your site automatically receives a unique ID number which identifies it. At some point of working with your theme, you might find yourself wanting to know the ID of a specific module, so here’s how to do that.
But first, when is it useful?
- If you want to modify the style of something through CSS but only for that specific module.
- If you want a button on your site to link to a specific section on a page, i.e. to a specific module.
- If you want an item on your navigation menu to link to a specific section on a page (if you’re building a one-page site, for example).
There are many ways to find a module’s ID. We’ll take a look at two different and really simple ways:
I. On your WordPress Dashboard
- Go to the Modules list in your dashboard.
- Edit the module you want to work with.
- Look at the URL in your browser’s address bar and find the section that looks like this: “post=[ID-NUMBER]”.
- Use that number to form your ID selector like this: #post-[ID-NUMBER]
e.g. #post-2752
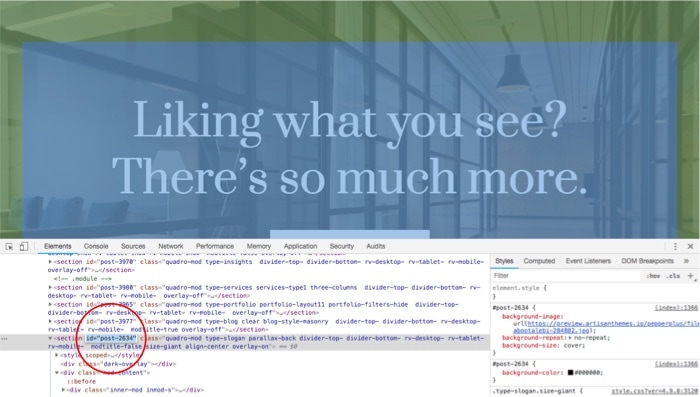
II. From the inspector in your browser
- Navigate to the page where you added the module you want to work with.
- Right-click anywhere on the module and select Inspect.
- Search in the markup for the < section > HTML tag that starts the module’s markup.
- You’ll see the module has an ID that looks like this: id=”post-[ID-NUMBER]”. Use that to form your CSS ID selector like this: #post-[ID-NUMBER]
e.g. #post-2634
Remember the ID number is not enough to use it on your CSS. The whole CSS selector will look like this:
#post-2752