You know that thing you’ve been wanting to do from the day you started your business and yet it is somehow still sitting on your head?
Or the alternative: Living on that already-non-sticky sticky note that only reminds you of how you didn’t do the thing yet?
Well, for us here at Artisan Themes that thing is the Module Presets.
This is something we knew we wanted to do almost from the beginning, and yet it’s only now that all seemed to come together for us to finally make it real.
And we couldn’t be more excited about it. 🤤
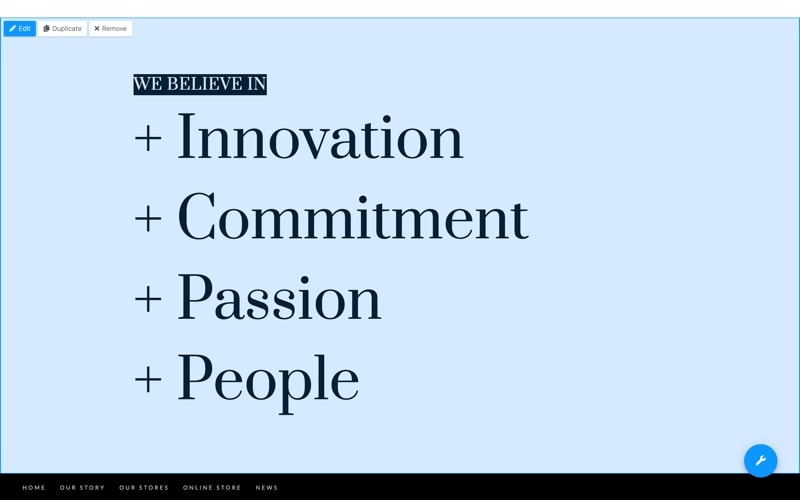
Please say hello to your new Module Presets.
And let me tell you a bit about them and explain how to use them.
What are Module Presets exactly?
You probably know by now that the way of building a website with your Artisan theme is by stacking pre-made modules together. You have different types of modules to choose from so you can truly create any kind of section you need for your website that way.
Well, the Module Presets are modules that are already filled with content and with options already set by us, so you don’t have to start from an empty module every time (unless you want to 🤗).
For example, a Services module that’s already completed with services and that already has colors, a background, and a layout set.
Or a Slogan module that comes with a specific look already. Or a Columns module ready-filled with different blocks of text.
Why did we create this, you ask?
See it all coming together much quicker
We believe the Presets will let you:
Create faster — Instead of setting up the module from scratch, you are now able to grab a module that already looks finished and simply replace the content with yours.
Test more — And because these modules are already set up, you can quickly test how they look on your page and whether they fit your needs or not. Just import a preset, see if you like it, and remove it if you don’t.
And the best of all…
Envision each section of your page easier — Now you don’t even have to come up with ideas of how to lay out content on your website, or guess which kind of module will work best for the content you need to add.
With Module Presets you can simply browse the Presets catalog, find a section you like, and then use it for your own content.
It’ll be already styled and looking good, so you don’t have to worry about that. And also, you may discover a new way of laying out your content that you might have never come up with before.
Let’s jump to the fun part.
How to use the Module Presets
You’ll find the new Module Presets tool on the Front-End Editor mode in your theme.
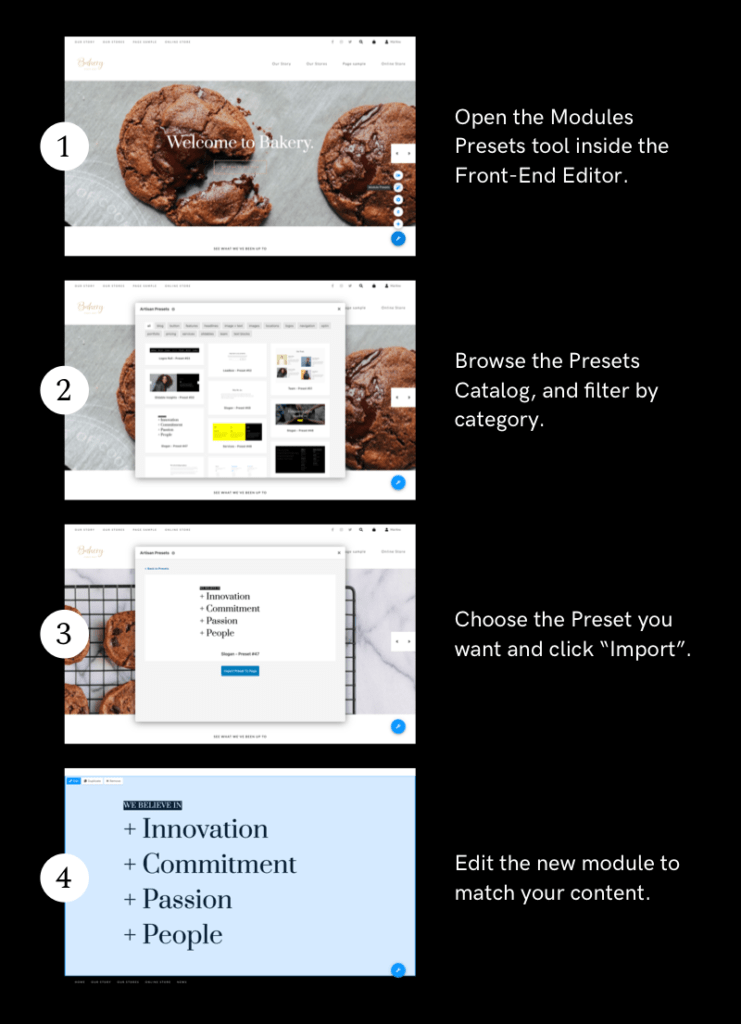
And it’s SO easy to use. Here’s how:

And here are the detailed steps:
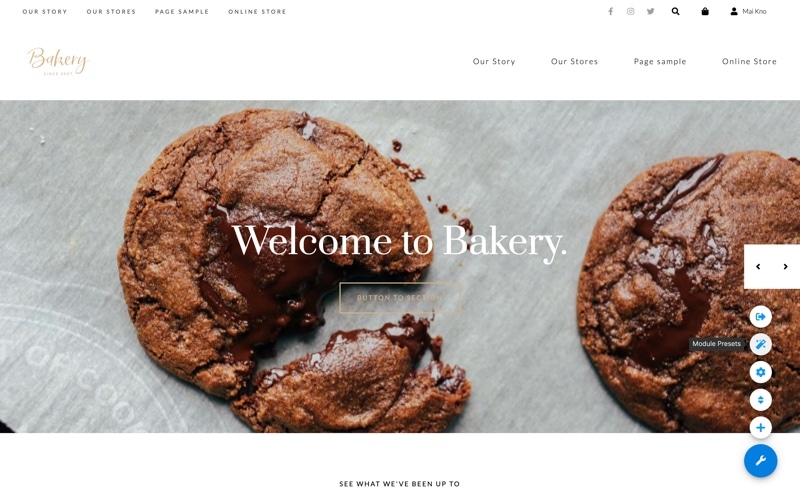
1. Open the Module Presets tool
Navigate to a modular page while on the Front-End Editor mode. Open the Editor tools and click on your new shiny “Module Presets” tool.

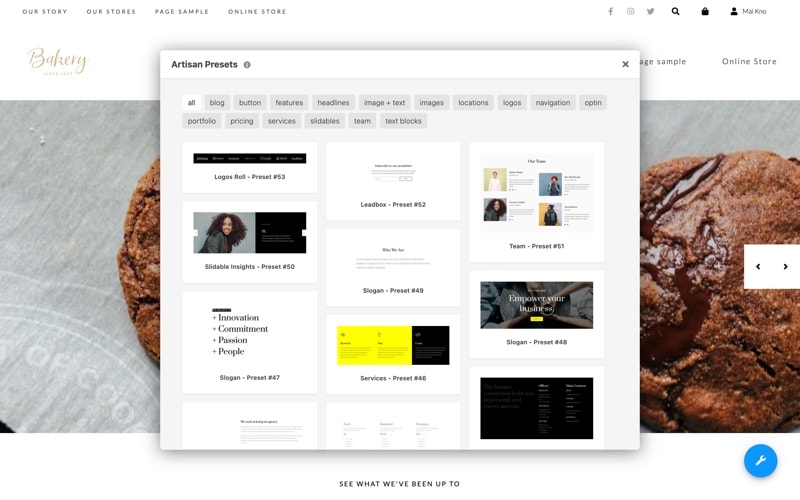
2. Browse the catalog
A new window will show up with the full Presets catalog, including blog sections, features, buttons, pricing, headlines, text blocks, etc.

You can filter the catalog by categories to find the type of section you need faster.
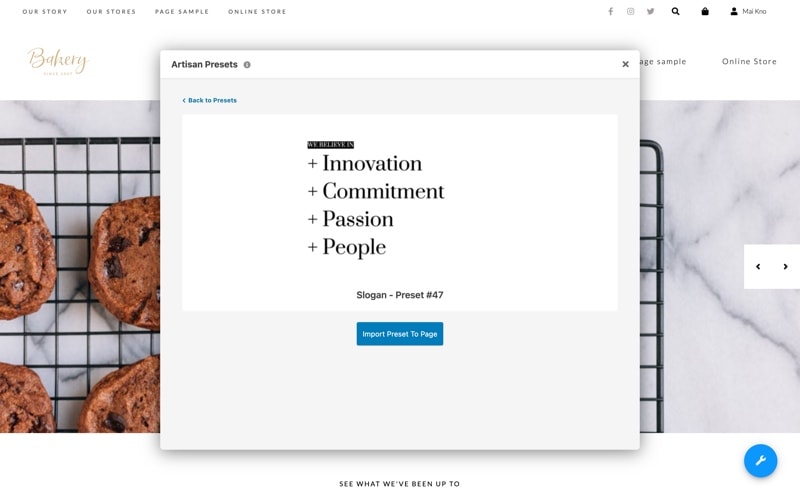
3. Import the preset you want
Once you find a preset you like, simply import it to that page with one click.

4. Edit it
Immediately, you’ll have that module in your page, which you can edit to your own taste and with your own content.

Not sure about it? Just remove it like you do with any other module you create.
There’s no limit to how many presets you can import into a page. So give it a try!
One last thing: we’ll be adding more presets every month (and there’s no need to update the theme for the new presets to show up), so keep an eye on them.
Let us know in the comments below if there’s something in particular that you’d like to see in the catalog.
Have fun 🙂