When creating a new site or planning a site redesign, one of the most important steps of the design process is choosing the right typography. One that will not only match the brand visual identity but also be readable, friendly, solid and versatile enough to be capable of handling all kind of contents.
Luckily for us, Google Fonts provides a collection of quality web fonts to be used for free. Since our first theme, we’ve included Google Fonts as a part of the Typography options, so our users can take advantage of the 650+ fonts and give their sites the style they’re looking for.
But sometimes having the possibility to choose from over 600 fonts can be quite challenging and even frustrating when you spend hours (if not days) without finding the right choice.
That’s what this post is here for. Here are some great font combinations ready to be used in your site. They combine serif, sans-serif and cursive fonts, meant to be used for headings and body text. You’ll find here some really contrasting options and others with less contrast. And they all work together as your typography should work.
Typography is very important when building a professional website. But that’s not all. Download the 7 Ways Guide to Make Your Website Look Professional, and make sure your website makes your business look good.
For Artisan Themes users: you can enable these fonts in your site by navigating to Theme Options >> Typography tab, and choosing the font you want for each element in your site (body, headings, etc.)
For the rest of you: you can implement any font combination you like by following the steps below each one. We added some specific weights to some fonts where we considered it relevant. You can remove them or add more weights if you want (always take in mind the page load time).
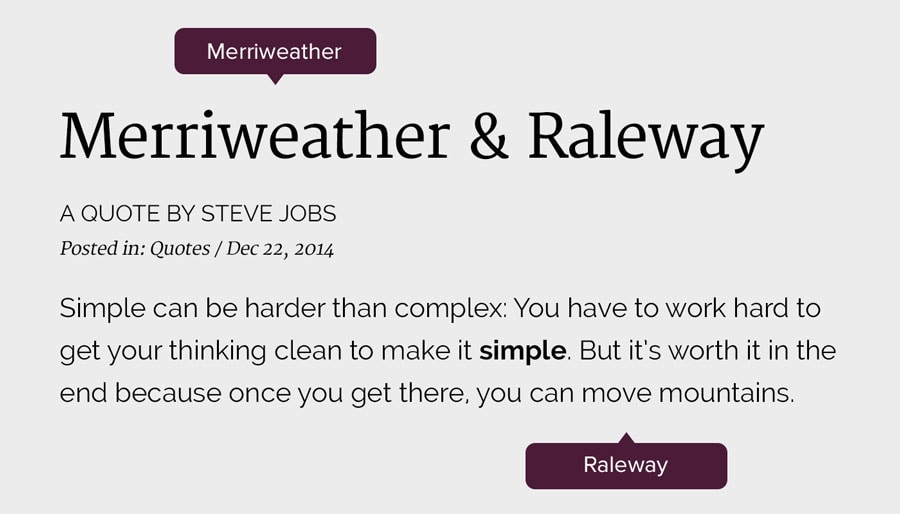
1. Merriweather & Raleway
Add this code as the first element in the < head > of your HTML document:
Add this CSS code into your stylesheet:
body {
font-family: 'Raleway', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Merriweather', serif;
}
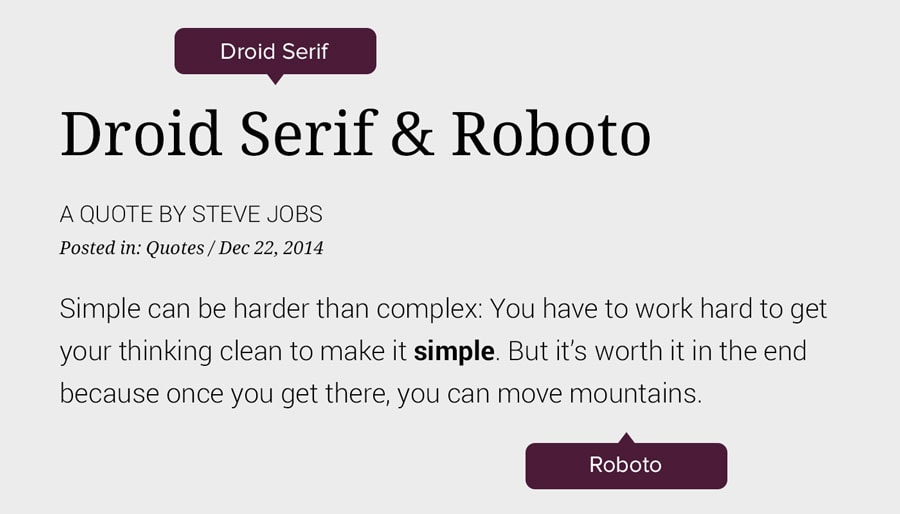
2. Droid Serif & Roboto
Add this code as the first element in the < head > of your HTML document:
Add this CSS code into your stylesheet:
body {
font-family: 'Roboto', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Droid Serif', serif;
}
3. Montserrat & Quattrocento Sans
Add this code as the first element in the < head > of your HTML document:
Add this CSS code into your stylesheet:
body {
font-family: 'Quattrocento Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Montserrat', sans-serif;
}
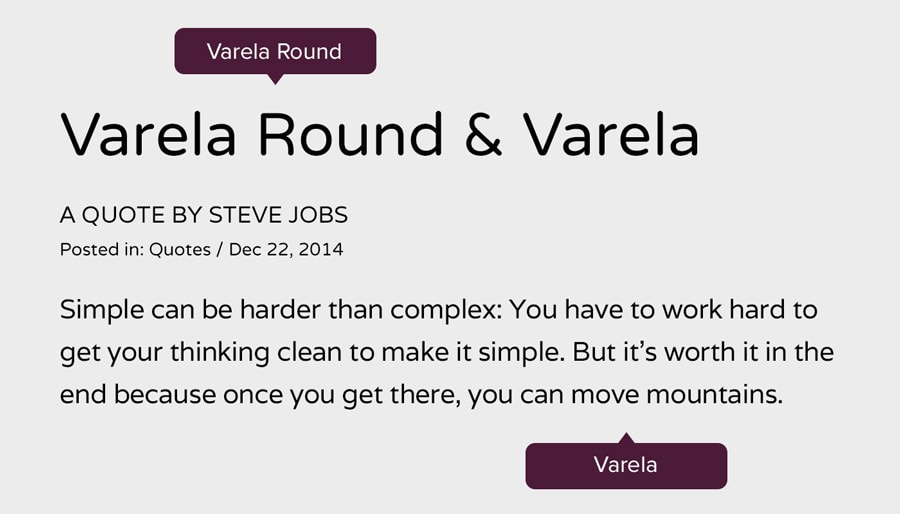
4. Varela Round & Varela
Add this code as the first element in the < head > of your HTML document:
Add this CSS code into your stylesheet:
body {
font-family: 'Varela', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Varela Round', sans-serif;
}
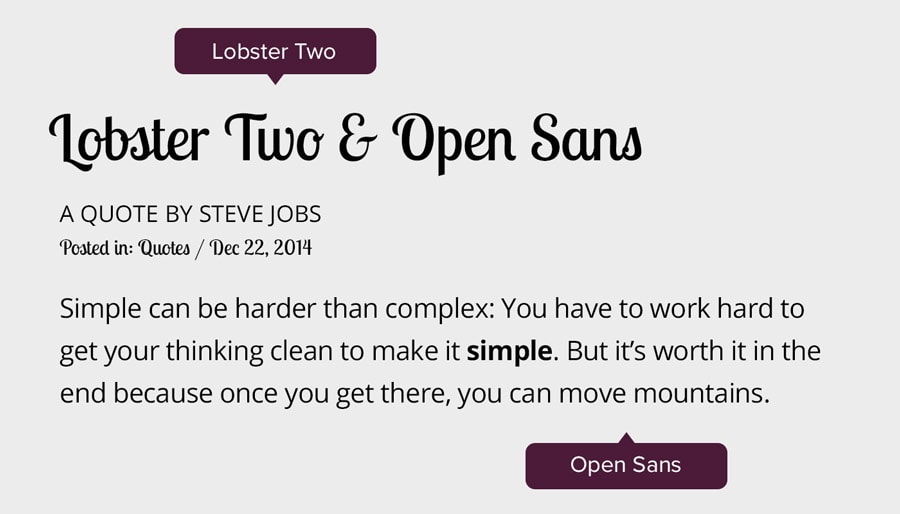
5. Lobster Two & Open Sans
Add this code as the first element in the < head > of your HTML document:
Add this CSS code into your stylesheet:
body {
font-family: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Lobster Two', cursive;
}
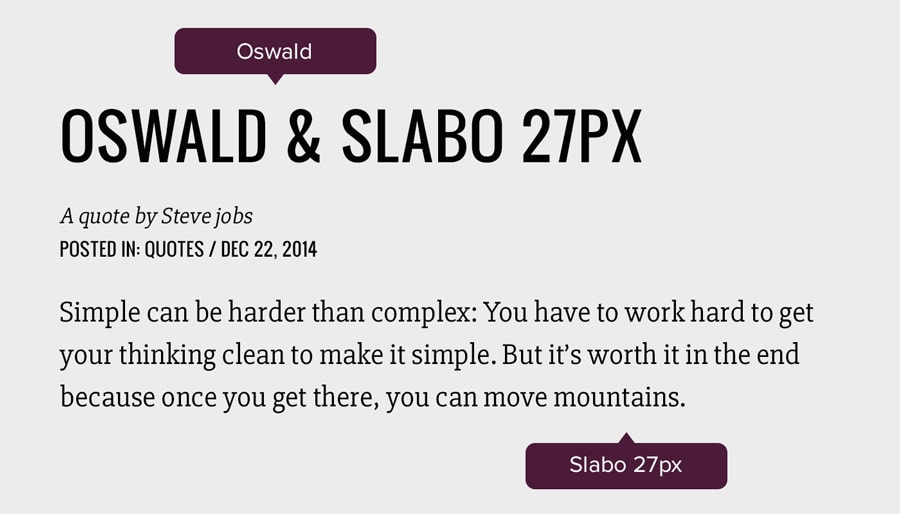
6. Oswald & Slabo 27px
Add this code as the first element in the < head > of your HTML document:
Add this CSS code into your stylesheet:
body {
font-family: 'Slabo 27px', serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Oswald', sans-serif;
}
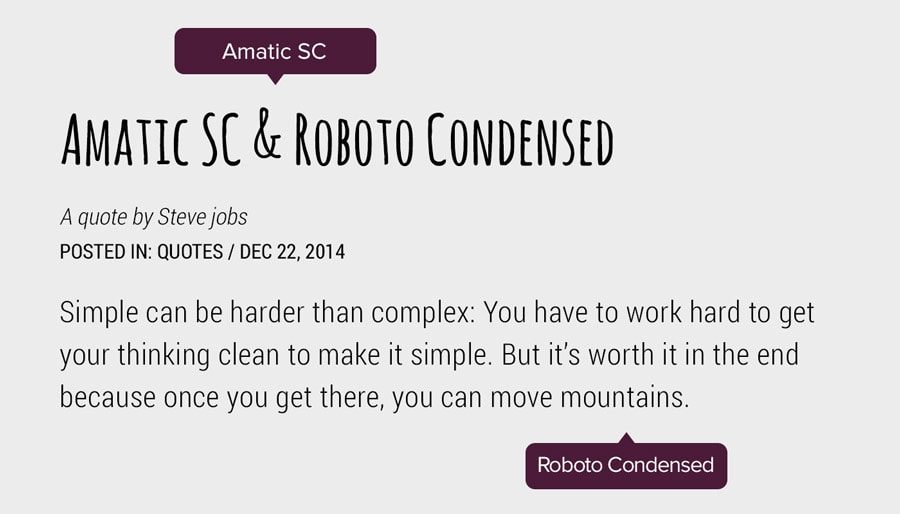
7. Amatic SC & Roboto Condensed
Add this code as the first element in the < head > of your HTML document:
Add this CSS code into your stylesheet:
body {
font-family: 'Roboto Condensed', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Amatic SC', cursive;
}
Try them out!
And share your own font combinations in the comments below! I’ll be happy to read about them.