You sign up a new client, you have the perfect first meeting, you love the project, the client loves you.
You start working on the new design, you’re very excited about how it is starting to look, everything runs smoothly.
And then… boom!
You need the text for the about page, and the client hasn’t sent it yet.
You send him an email to remind him that. And he says he’ll do it next weekend.
He doesn’t.
You send him another email, trying not to be annoying, but you do try to be assertive.
He answers a few days later with an attachment: an old company brochure. And tells you you can use the text that’s on page 2.
You try to explain him that text won’t work because it’s written with a different context in mind and also, it’s so outdated.
In the meantime, you also started to need the content for all the other pages.
The emails keep coming and going.
And suddenly you’ve spent the last month on back-and-forth conversations without having yet the materials you need to finish the project.
You’re not that excited about the project anymore. You only wish you can finish it and move on.
Sounds familiar?
This is one of the most frustrating situations for web design workers.
But you’re not alone, and you can make it better.
In this post I’ll share with you 9 ideas that will make getting content from your clients a lot more effective and easier.
But first things first.
The one thing you need to do before is ask yourself…
What’s the real reason they aren’t delivering content on time?
You might think they simply don’t stand on deadlines, or that they don’t value your time. Or even that they are purposely stretching it because they want to postpone the final payment.
But perhaps the real reason isn’t any of these.
Maybe they don’t know exactly what they need to write.
Maybe they don’t have a clue on copywriting.
Maybe they don’t really understand the importance of the content in a website project.
Maybe they don’t exactly get how the content is going to be used.
Maybe they keep postponing it because they’re afraid it won’t turn out good.
Maybe they don’t know how to organize all the homework they need to do.
Maybe they are having a hard time putting the right people to do it.
Whatever it is, you should first identify the reason behind the delay. That’s the best way to know how to proceed and help turning the situation around.
If you find that most of your clients usually don’t deliver content on time because of reason X, that gives you the chance to always be prepared for that specific situation. Which is great.
Contracts can help
Of course, having a professional contract proposal will make things clearer for both parts.
You should state in there what content will be your client’s responsibility, what the deadline for the content delivery will be, how they should deliver the content, and even clarify the extra fees for late content delivering will be.
But a contract won’t assure you the thing that you really want. And that is… Content delivering on time.
So…
Here are 9 ideas to get your clients to deliver content on time and effectively*
* So you can be a happier web designer 🙂
Each one of these ideas will help in a different way.
Choose the ones that will help you the most with the specific reason you identified as the one responsible for the delay. And also, those that are more suitable to your own ways of working with clients and getting organized.
1. Setup an onboarding email sequence
If there was something you could do to immediately improve your relationship with your clients… And if this was something that could be done almost entirely on autopilot mode… Wouldn’t you do that?
There is such a thing. It’s called onboarding –
The process of familiarizing a new client with one’s products or services.
In plain words, it’s having the opportunity to say to your clients:
“Welcome on board. I’m so excited we’re about to start working together. This is how it all works, this is what you can expect to happen from now on. And I’ll be very close to you while you go through the process of using my services.”
Most email service providers, like ConvertKit or Mailchimp, will let you set up an automated email sequence to send to your list (as in, every new subscriber you add).
Emails on the sequence can be organized as you wish, according to the time intervals you define and different conditions.
This will let you set up a sequence to ask for the proper content without you having to manually send an email each time. It will also let you make a follow up on which emails were opened.
And more important, it’ll help your client to stay organized and on schedule with the content requests.
An automated sequence is just the tool. The content of the emails is up to your creativity.
You can mix up content requests with tips on how to write content for a website. We’ll talk about this in particular in a couple of minutes.
But the important thing here is that right from the start you involve your client in the process, making her more prepared for when the time comes that she needs to send you the proper content.
Here’s an idea of a sequence you could use:

Welcome aboard message + what can you expect to happen next + an estimated schedule for content delivering
Email 2: 7-10 days before the first content request
“Next week you’ll need to send me the main copy for your About page, so I thought these articles/tips/examples will help you get started on it…” + Specs or instructions for the content needed + “If you have any questions, let me know”
Email 3: 2 days before the first content request
“How is that About text going? This is just a reminder that the day after tomorrow is the due date for the About text. I can’t wait to read what you wrote and put it together with the design. In case you’re having any last minute questions, let me know. I’ll be happy to help.” + “Here’s a cool app you can use if you want to recheck final grammar details”
Email 4: Content request
“Hi, dear client! This is the official request for the About copy for your website 🙂
Just reply to this email with the content [or whatever the instructions for sending the content] and I’ll grab it right away” + “After I’ll read it I’ll send you my feedback and approval, you should expect it in the next couple of days”.
And so on… You get the idea.
2. Setup a content calendar
This is a pretty simple idea.
So your contract says the client is in charge of writing X amount of copy and send X photos. But… when should he do that and in what order?
Having tasks “in the air” is the number one enemy to accomplish them. Everything seems overwhelming when it’s not in proper and according-to-reality order.
Open a new Google calendar and set up due dates for each step of the content creation and delivery. Share the calendar with your client and make sure he ads it to whatever calendar app he uses.
You can also add in there the stages of your design process, so that it helps your client know that what he does is part of a bigger engine and motivates him to keep up with dates.
But don’t just write “Send copy for the About page” on the calendar. Small steps are easier to achieve, one step at a time, than being responsible for one big task.
So be as detailed as you and your client need with the tasks. It’ll be much more effective.
For example:
Date 1: Start brainstorming ideas for the About page
Date 2: See examples of other About pages
Date 3: Write first draft
Date 4: Review first draft
Date 5: Send draft
Date 6: Designer feedback
Date 7: Review feedback and make changes
Date 8: Send final text
Date 9: Designer approval
3. Use a project management tool
A project management tool is not only useful for internal use but also for working with clients.
It’ll let you diagram the whole project around different areas or tasks in a very visual manner. That way you can create a specific project that both you and your client have access to, and assign tasks, set due dates, comment on the results, etc.
I would only put there the tasks your client needs to do, not yours (that would go on your private project). But if you want you can also set your tasks in general terms, like “Design Homepage”, so your client can have a more clear sense of what it’s being done.
You could create different statuses for tasks, like: Not started / In process / Pending for approval / Done / Stuck. So at a glance, you know how the project is progressing and what’s left to do.
It’ll help your client get organized with what he needs to do, it’ll motivate him, it’ll make him feel more involved in the process.
There are many project management tools out there. Trello works with boards, while Monday and Asana are based on tasks. Lately, I’ve been using Milanote, which is a super useful, very visual and easy to use tool to organize ideas, tasks and projects in general.
They are all great options, choose the one that suits you more!
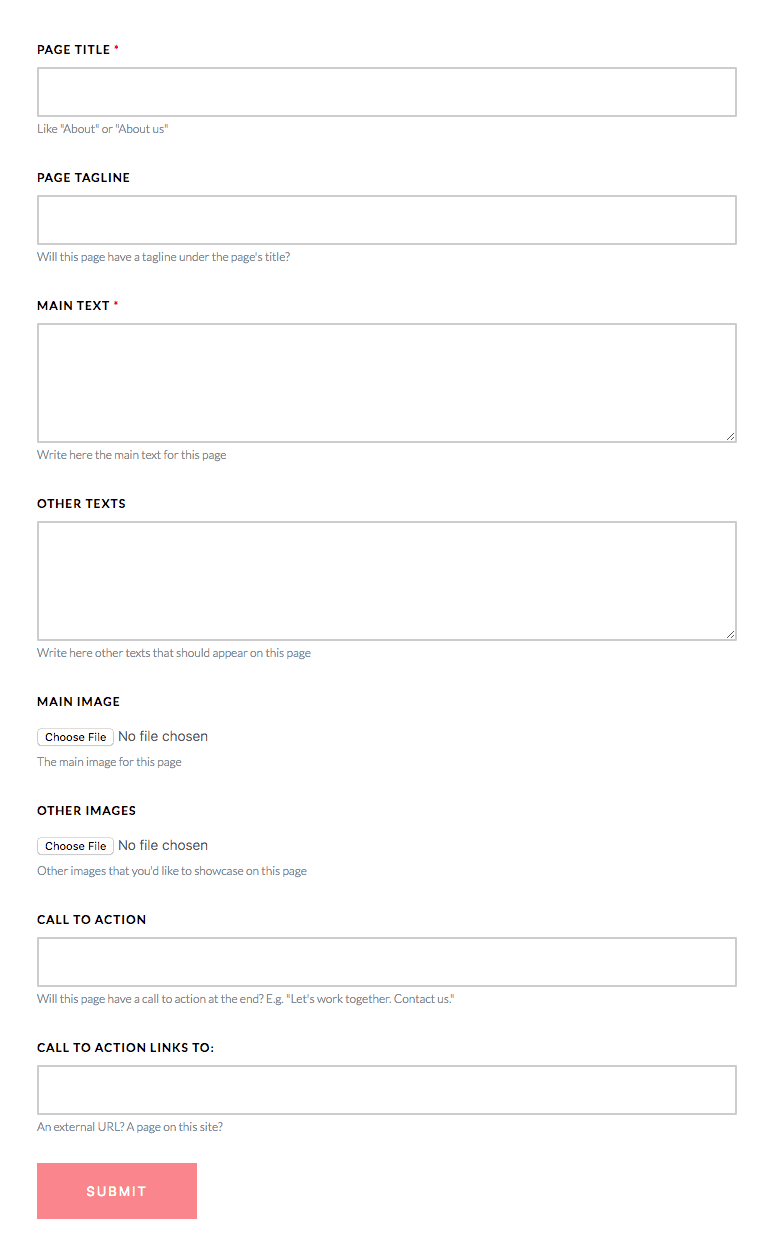
4. Use content forms
Instead of telling the client she should write copy for the About page, the Contact page, the Services page… you could easily set up some forms for her to complete for each page.
For example:
The form fields will help your client know exactly what to deliver so she doesn’t forget anything.
Also –and this is very important–, completing a form seems easier and more achievable than writing down copy on a blank page.
And when the client hits “send” it gives her the rewarding feeling of having finished a task.
How to create a form like this?
For this example I’ve used the WPForms plugin. It’s a great option if you’re planning to have the form on your website. It allows you to insert all kinds of fields into your form, which is very useful for this purpose.
If you prefer an external form, you can always use Google Forms.
5. Use leading questions
Sometimes is not a matter of being able to meet deadlines. Sometimes the client simply doesn’t have a clue on how to write the content he needs to write.
That’s actually very common and acceptable… unless you’re building a website for a copywriter, your client probably isn’t one. And writing content it’s not an easy task.
So how can you help him with that without writing the content yourself (if that’s not a service you offer)?
Leading questions are a great starting point.
I have a thing for good interviewers. I admire those who are capable of making the interviewee, whoever it is, look good. They know what to ask and when to ask to make the interviewee’s story interesting.
That’s your job here.
Prepare a questionnaire that will help your client tell a good story about his business.

- What’s special about the way you work?
- Why people choose you/your business? (or “Why will people choose you?”)
- What inspires you to do what you do?
- How and when it all started?
- If you had to describe your business in 3 words, which ones would those be?
- What are your business’ main values?
- How does your business help people?
- Why is your business relevant today?
- If you had to compare your business to an animal, which one would it be and why?
- What drives you?
- What inspires you?
- What keeps you on track?
- Who makes your business possible? Why do they love working for your business?
- How do you imagine the future of your business?
Once the client has answered these questions, he’ll have a lot of material to work with on his texts. It’ll inspire him, it’ll give him the right words, it’ll keep him in focus.
6. Set up folders and files in Google Drive
If you won’t use content forms, instead of getting your client to email you the content, you could set up a Google Drive folder containing all the relevant materials for the project that both you and your client have access to.
Break down this folder into sub-folders and create specific Doc files for each page.
Something like this:
[Name of the project] –– Project Brief –– Content –––– Homepage –––––– Doc file for texts –––––– Folder for media files –––– About page –––––– Doc file for texts –––––– Folder for media files –––– Services page –––––– Doc file for texts –––––– Folder for media files –––– Contact page –––––– Doc file for texts –––––– Folder for media files
Besides helping you both stay organized, the great thing about Google Drive and Docs is the possibility to co-work on the same piece. It’ll allow you to comment on specific portions in the files, and to keep an eye on the modifications that were made.
This is so much better than back-and-forth emails with feedback, that will sooner or later get lost in the woods with nobody paying attention to them.
7. Share copywriting tips and examples
For a person that needs to write copy but didn’t exactly learn copywriting or content marketing, knowing how to do it right might be difficult.
There’s no sense in making him take an accelerated course now. But a few tips and examples can help him enormously.
Whether it is as part of the onboarding email sequence or in a nice PDF you design for your clients, you can share with them some useful tips and insights for writing content for their websites.
Here are some of mine. Feel free to use them!
- Be conversational
- Think about how the user relates to your product and not necessarily how your business names things
- Think benefits instead of features
- Use short and concise paragraphs
- Use call to actions
- Choose words wisely: use them to get closer to your users, convey emotions, get users to take an action
- Be authentic
- Maintain a constant brand voice
- Be clear, don’t hide important information
- Be professional
Besides the tips, you can look for specific website examples (related to your client’s market or not) and point him to take a look at them. So they can see how they present who they are, how they use texts on their services page, etc.
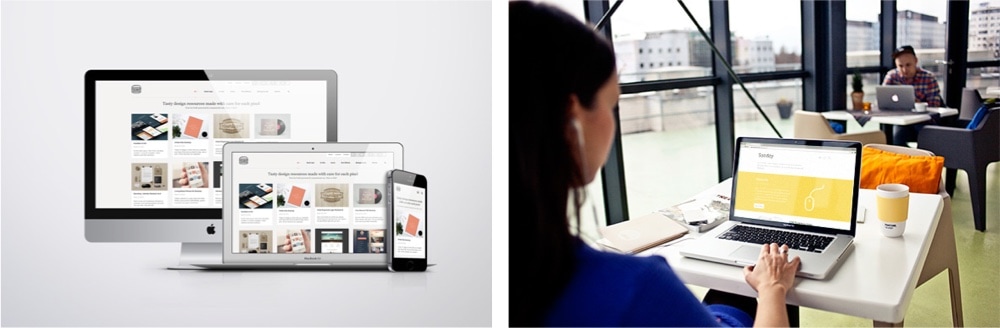
8. Send mockups of the pages instead of flat images
One of the reasons clients get delayed in delivering the content might be the fact that they don’t really see it connected to the design.
They don’t always get how the content will be used and how it affects the design.
To help with that, you have a great tool: mockups.
Mockups put the design in context. They are a perfect way to bring life to your design and get the client to feel it getting real.
There are a lot of sites from where you can download mockups to use, like Graphicburger, Mockup World. or Lstore Graphics. If you google macbook mockup or something around that, you’ll find lots of resources, both for Photoshop and Sketch.
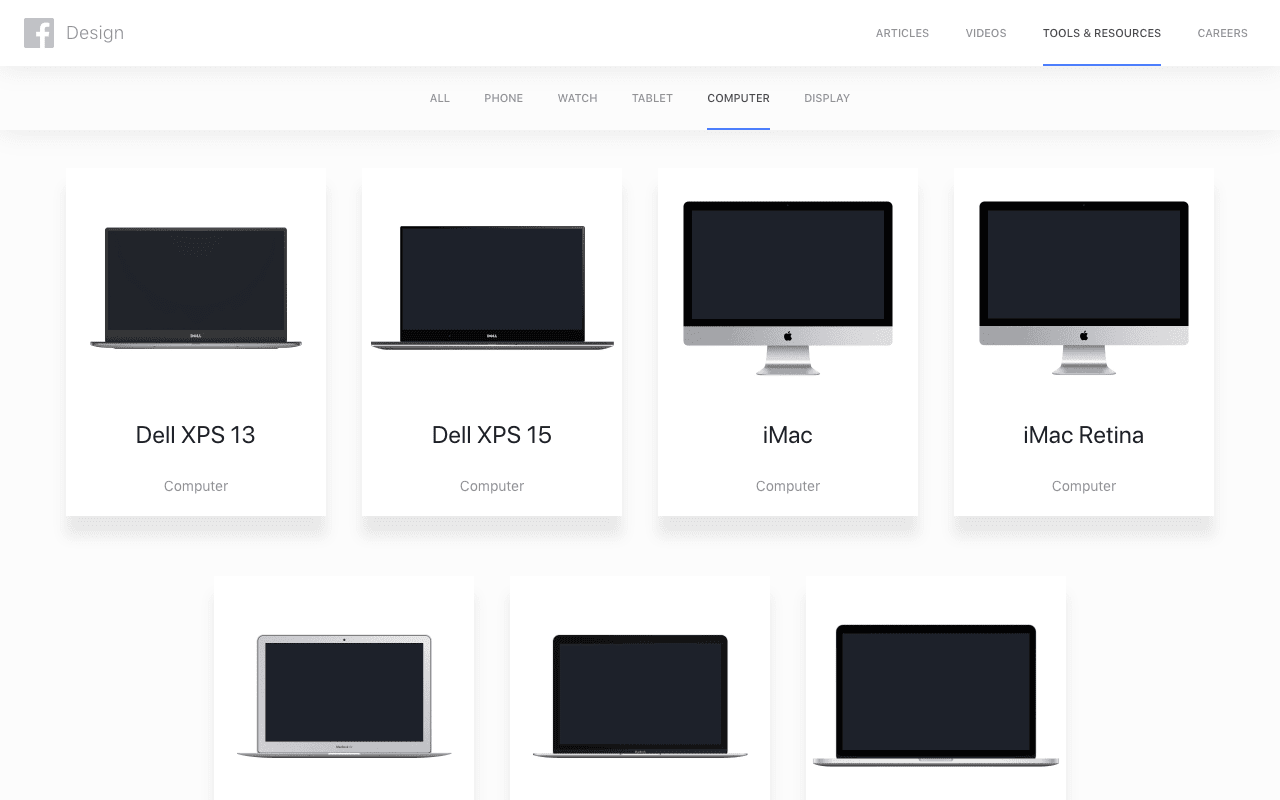
Facebook has a pretty complete mockups library too that includes multiple devices. You can download them here.
At this stage, I think it’s best if you use a clean mockup instead of a photorealistic mockup where there are other elements involved that will distract from the design itself.
Remember that the main purpose here is to get the client on board with the design but also to help her understand how the content will look like on the live website.

Clean mockup vs. photorealistic mockup (Source: graphicburger.com)
By looking at a mockup it’ll be easier for your client to understand how the content speaks to the visitors, how it’s integrated into the design, and it’ll light a spark inside her to sit down and write the perfect content that will beautifully complete your perfect design.
For the texts on your design you can use, of course, our beloved Lorem Ipsum or a funnier DeLorean Ipsum, that uses lines from Back to the Future.
9. Make it feel less as homework
I don’t know anybody in this world that likes homework. And I’m a pretty nerd girl myself.
Like… I finished school many years ago for a reason. I don’t want to come back to that.
(Don’t tell anybody, but I still have those dreams where I go back to high school and it seems like I missed some class or test and therefore I didn’t actually finish high school. It’s a real nightmare.)
No matter how much your clients want this website, they probably don’t like doing homework either.
The feeling of having an “imposed assignment” can be stressful and not productive at all in getting things done.
So how can you manage to get your content request feel less like homework?
As when we were kids, the answer is: by making it more fun.
What’s fun for adults?
I’d say getting a big cup of coffee in a nice place could be one thing.
So here’s an idea:

Just to be clear, you won’t be there, it’s a quiet time you’re creating for her so she can dedicate herself to do that. Nothing else. While drinking a good cup of a hot beverage and maybe have some sweet cookies.
I think it sounds very tempting and achievable.
Final thoughts and tips
Despite what you end up doing with these ideas, you have a responsibility towards your clients and their projects. You’ll want to do a good job not only because of your reputation but mostly because you care about helping your clients grow (by the way, that’s the best reputation you’ll have).
Always seek for the good of their projects.
Explain your processes to your clients. Tell them that content and design go hand in hand, and how the final result will be much better if these work together.
Offer copywriting services if you do them or refer them to a copywriter, if they’re incapable of writing the content themselves.
Advise and educate. You have the authority –and the responsibility– to do that.




This such a timely article! I really needed this. This has plagued my business so much it feels like I have taken a hit on my brand for not managing this better. Most of the time it hasn’t been my fault but I have to take responsibility for not walking them a process that most clients haven’t been through before. Thanks I will heeding to a lot of your advice.
Hi Lawrence,
I’m so glad to read that! Yep, one important aspect of our job is being able to walk clients through the process (sometimes it’s even more important than the design we deliver). I really hope these tips will help your business. Come back soon and tell me how it went 🙂
Yup, getting content from clients is what makes website building an incredibly frustrating process. Making it as easy as possible for them to get you what you need is definitely the way to go. But I’ve found that email threads can get very cluttered and confusing. And asking them to fill out a Google form or add things to a Google folder doesn’t work too well either, for the most part. It’s a serious problem that holds up projects — and payment — for months (years??), which is why I’m working on a solution that I think will make the process much more effective and manageable. Stay tuned!