Many times we find ourselves trying to apply some special CSS for a specific page or for an element in one or a few pages. WordPress gives us the possibility to achieve that by using the ID of that specific page as a class in our CSS and in this short and simple post we’ll show you how to find it.
As you may know, WordPress usually prints many classes inside the body tag of your site depending on what page/post are you. One of them is the page ID. That allows us to use that class to apply specific CSS rules on the body or to any other element that is inside the body (usually, all your website).
That class looks like this: page-id-[ID-NUMBER]
Exclusive Bonus: Download the Ultimate WordPress Website Checklist including everything you need to make sure your site is ready and optimized for your visitors.
How to find the page ID?
There are many ways to find it. We’ll take a look at two different and really simple ways:
I. On your WordPress Dashboard

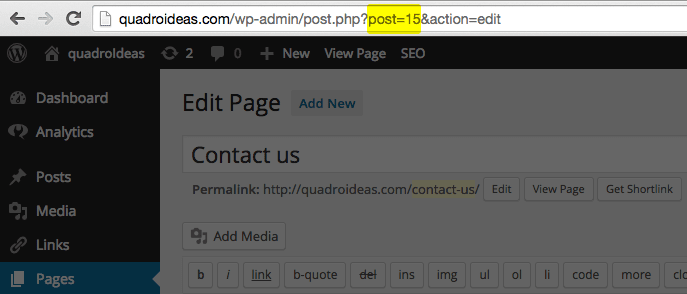
- Go to the Pages list inside your dashboard.
- Edit the page you want to work with.
- Look at the URL in your browser’s address bar and find the section that looks like this: “post=[ID-NUMBER]“.
- That number will compose your class, that should look like this: “.page-id-[ID-NUMBER]“.
II. From the inspector in your browser (Chrome, Firefox, Safari)
- Navigate in your browser to the page you want to work with.
- Right click on that page (anywhere) and select “Inspect Element“.
- Search inside the site’s markup for the body tag. It should be one of the first elements in the source.
- You’ll see it has many classes. Look for the the class that starts with “page-id-…”. That’s the class you should use.
When and how to use the page ID?
Let’s say you want a special background just for a specific page.
Use the page ID class this way:
.page-id-[ID-NUMBER] {
background: url("images/your-bg.jpg");
}
Or you may want a different header color background just for two pages.
Use the page ID classes this way:
.page-id-[ID-NUMBER] .site-header-class,
.page-id-[ID-NUMBER-2] .site-header-class {
background: #000000;
}
Or maybe you have a content module that must be hidden on a specific page.
Use it this way:
.page-id-[ID-NUMBER] .module-class {
display: none;
}
Share with us what uses you find for the page ID class. We’d love to hear about them!

Thank you!