If you work building websites for clients that have an online store or if you are one of those running an e-commerce store you must probably wondered -at some point- how would you go about integrating an online chat widget on your website.
In this post I’m going to show you -step by step- how to implement an online chat feature into your WordPress site. For free.
Now, having an online chat is cool, but should you?
Before we go on, let me remind you that whenever we seat to write a post here we’re thinking about the end result of our efforts on the imaginary website we’re working on.
If you’re reading this for your own project, these considerations apply directly to you. And if you’re reading this to work on a client’s site, you should read this, think about it, and try to guide your client on to taking the best decision for her business.
As with any addition to the site we’re building, we need to ask ourselves whether this little thing we’re adding is going to help or hurt the visitors path on our website. “Can we add a Flux Capacitor to the homepage?” – a client may ask. To which your answer should be “we can, but we shouldn’t” (that, unless you’re extremely cool. And vintage).
There are many reasons why an online chat service can boost sales and extremely improve your customers buying process. Multiple studies back those reasons up and the positive effects are undeniable.
But, you still need to ask yourself a couple questions that can make it or break it in this new contact point you’ll be opening with your customers.
Who’s going to pick up the chat when a new chat comes in? Many a store owner gets into the “bring all the social in” but then when a customer walks into the virtual door nobody’s there to say ‘hello’.
Think in advance whether it’s going to be you, your partner or a sales representative the one to answer when the message comes in. And have a process in place to lead those conversations to a useful place to both of you.
And since you won’t be awake all 24 hours in the day…
How will you be setting expectations for your customers? Depending on what type of business you’re running your clients might guess -or not- the hours you open doors. Customers might get into chatting for support requests, or to ask for guidance on the use of your products.
Whatever it is you’re opening the chat channel for, make it clear and let your users know in advance what to expect from it, and what not to.
With all that said, let’s get into the nuts and bolts of adding this cool feature into your WordPress site.
How to add an online chat service for free using Slack and Smooch
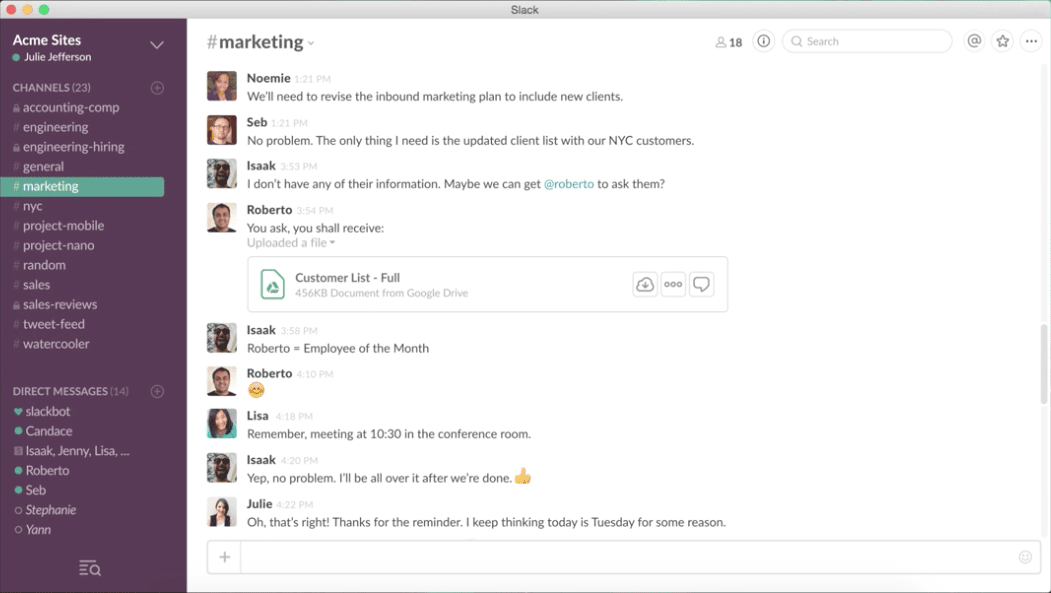
Let’s start with Slack. If you’re not familiarized with Slack yet, you’re probably missing. Slack is a messaging app for teams. Or so they define it. Create a team on their platform, add some users and you’ll immediately see that it is way more than that.
We use Slack to run the communications for Artisan Themes’ stuff, we use it for all our WordPress Argentina activities and we use it for our WP Artisan community. And we love it.
Everything that happens on Slack can happen on their browser app, on their desktop app and on any mobile device, so there’s absolutely no way the conversations can get any easier.
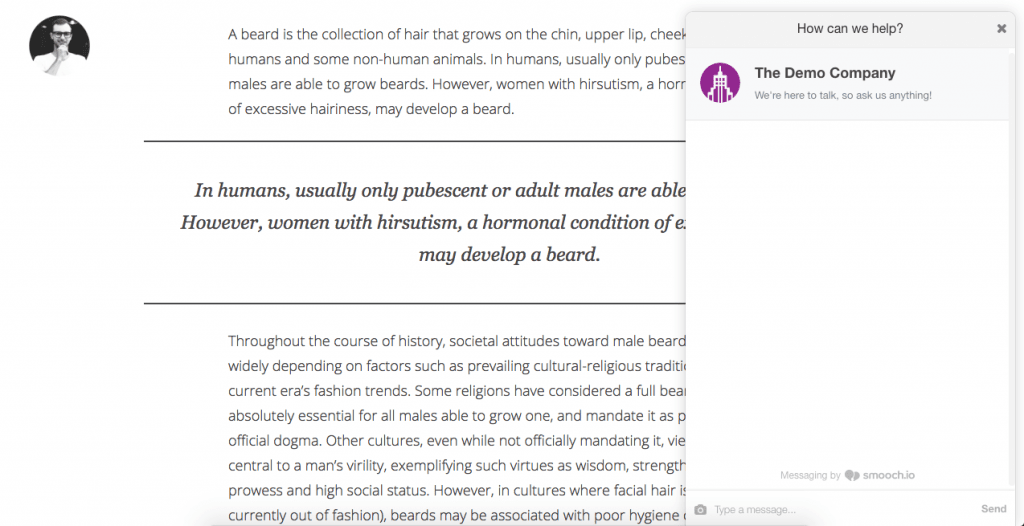
On this tutorial, we’ll use Slack as our end side and medium for the chat to happen, while the site’s visitors use the chat window provided by Smooch.
Smooch is another beautiful company which provides messaging services with lots (lo-ots) of integrations. Between them: Slack. Hence our luck with this method. And, their Starter Plan -which is free- will allow you to have 10,000 monthly users.
So, let’s get the ball rolling.
1. Create a Slack team.
We’ll need to have a Slack team created for this to work. If you have one already, you can move to the next step. If you don’t, head to Slack’s website and enter your email in the text input. Then click on the “Create New Team” button.
Once you follow the process you’ll get a URL address for your team, in the format of https://yourteamname.slack.com. That’s the address you’ll use to access your team directly on the browser but we will now install the app on our computer so that later on we can be alert when someone wants to chat.
Download the desktop app here.
2. Create a Smooch account.
Go to Smooch’s sign up page and fill in your email address and password (or sign up with Google).
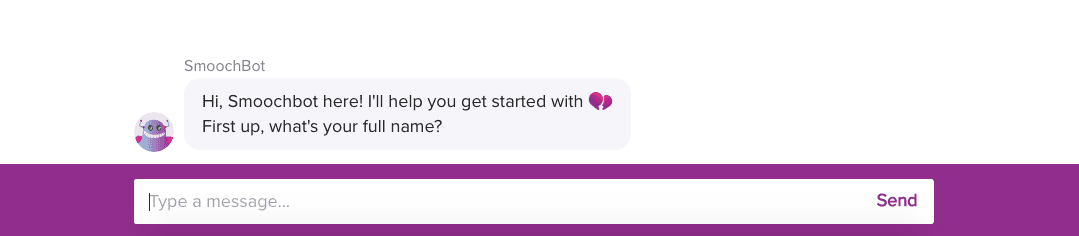
Once you sign up you’ll be received with the cute bot from Smooch prompting you to fill some details:
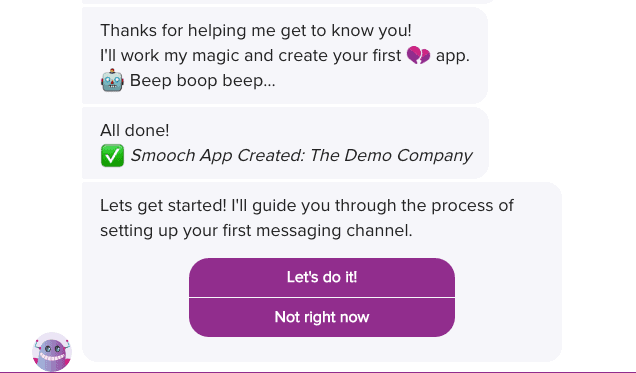
Don’t be shy. Go and complete your details when prompted to. Because after that the bot will automatically create your first app for you.
We’ll click on the “Not right now” button because we want to be presented with a new message offering to configure a way for your team to reply to customer messages. You’ll be presented with 5 options, Slack being one of them.
Select Slack from the list and then click on the “You can connect to your Slack account by following these instructions!” link to actually connect your Smooch account to your Slack team.
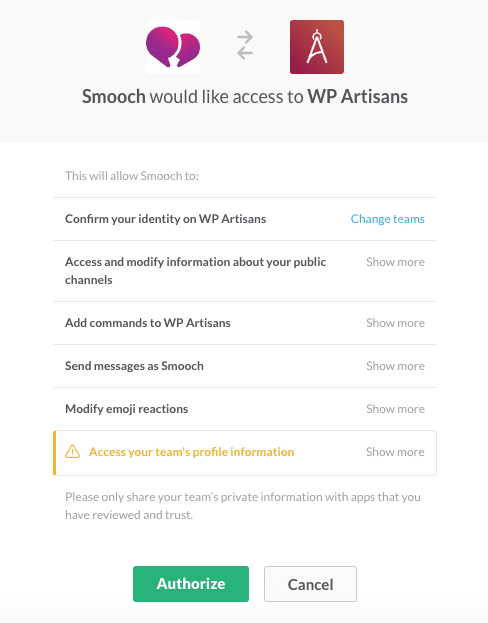
Clicking on the button will send you to a Slack page where you will choose which slack team you want to add Smooch to (and if you’re logged into one it’ll grab it automatically), and it will show you the set of permissions Smooch is requesting in order to function.
Once all is done, you’ll be redirected back to Smooch. That’s it, you’re up and running.
Now, let’s select a channel for our Chat communications. If you don’t select one, chat messages will be posted on the #general channel, and that’s something you probably don’t want to (if you’re using Slack for your everyday communications, #general is your default channel for everything).
Go to Slack, and click on the Plus icon on your channels list:
Name your channel “livechat” or something similar to that (or whatever you prefer for it, of course) and once you do, select that channel on the Smooch page to make all messages automatically go there. Save your settings and that’s it.
So basically, right now we have our Slack and Smooch accounts connected and any message you receive on Smooch will be posted on your #livechat channel at Slack.
Any time a conversation happens you can respond to those messages with the ‘/sk’ command. So, to respond with “Hi, how are you?” you will write:
/sk Hi, how are you?
And that’s about it. It really is as simple as that. But, we need one more step to go and that is…
3. Adding the live chat widget to our site.
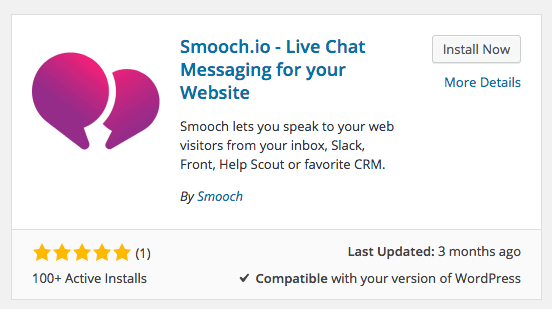
On your WordPress Dashboard, navigate to Plugins » Add New. Search for ‘smooch’ and you’ll immediately find the Smooch.io WordPress plugin.
Click on “Install Now”, activate it and navigate then to Settings » Smooch to configure it.
4. Configure the plugin.
The only thing we’re missing to start getting conversations on our site is to set our Smooch App Token in the plugin settings. The App Token is a secret key our website will use to communicate with Smooch privately.
To get it, go back to Smooch’s website and once logged it click on the Settings link on the menu bar.
You’ll see there’s a field for your App Token. Copy the value key that sits on it, and paste it on the Smooch plugin Settings page, in the App Token field. Then click on Save Settings to save it.
And that’s about it. Your Online Chat widget will be active on your site, ready to receive your customers questions and greetings.
Tip for Artisan Themes users: to use Smooch.io plugin you need script deferring to be disabled in order for it to work. So, navigate to Appearance » Theme Options » General tab and make sure the “Scripts Deferring” option is set to “Disabled”.
Have you implemented an online chat widget on your WordPress site already? Got another way of doing it? Let us know in the comments below.










Genius! I’ve got it working like a charm 😛
Awesome! I hope you enjoy it 🙂
Great article! However, it seems Smooch deactivated the WordPress plugin. The new way to make it work is using the Web Messenger (Smooch Channel) and putting the code they give us in the head and in the body (they explain it when you connect the Channel into your Smooch account) of the WordPress site.
Nice catch. This is weird, though. Perhaps they’re making changes to the code and didn’t want it to be live? I’ll write them to figure out what’s the deal.
In the meantime, here’s the link to the plugin in GitHub: https://github.com/smooch/smooch-wordpress/archive/master.zip