Some time ago we started to work on integrating the new WordPress editor into our themes.
Among other stuff, that includes styling all the blocks Gutenberg brings so far so they don’t only look neat but also nicely blend with the design of each of our themes.
 So I sat in front of the new editor and started to think of how I was going to approach this task. Adding blocks in a random way and styling them is not my –no pun intended– style.
So I sat in front of the new editor and started to think of how I was going to approach this task. Adding blocks in a random way and styling them is not my –no pun intended– style.
I needed to be sure I’d cover all the possibilities and everything would be properly styled.
To quickly explain this:
Take the Image block. It sounds like a simple block, but you need to style its standard width mode, the wide mode, the full-width mode, the left alignment, the right alignment and the center alignment, with and without a caption.
Imagine that with more than 30 blocks. Sure, not all of them have that amount of options, but still.
So I’m looking to first have all the blocks laid out in my extremely-slow-we’ll-talk-about-it-when-I-get-home localhost post.
I googled right away “gutenberg dummy content” and lucky for me I found this post by Sridhar Katakam, where he offers a copy-paste sample content of Gutenberg’s blocks.
This was my starter.
Then I added more blocks, more variations of the same blocks, and finally, I found myself having a pretty comprehensive (and long) post with all that I needed to work on.
If you’re as thorough as me and need to have all the Gutenberg’s possibilities in front of you, here’s the content of that post.
Before you copy it, some important notes:
- We’re adding theme support for wide and full-width alignments. If you’re not going to, there’s no need for you to style those layouts on the blocks in this post that are using them.
- These articles were very helpful for me in understanding how to approach Wide and Full-Width alignments:
– Gutenberg full-width alignment in WordPress themes
– The Ultimate Guide to Gutenberg Image Alignments in WordPress Themes - The images are from the incomparable unsplash.com collection.
- Maybe you’ll need to replace some media content after you paste the code. Like images on galleries, the self-hosted video, etc. So if you see blank spaces where there’s supposed to be media files, check that out.
How to use this sample content:
1. Make sure you have Gutenberg activated, of course (there’s a plugin in the WordPress plugins repository that you can install right now if you haven’t seen the notice in your admin Dashboard)
2. Create a new post
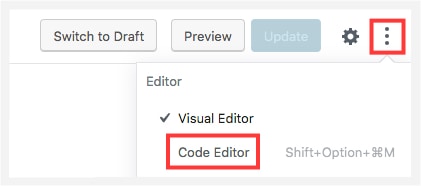
3. Choose the Code Editor mode
4. Paste the following code into the editor
(click “View Raw” at the end of the code for easy copying)
Here’s how this sample content looks on our Pepper+ theme, so you get an idea:
(click to enlarge)
Hope this helps you get started on integrating Gutenberg’s blocks! You can also use this sample content to test your current theme and figure out if some work on the styling will be required to be fully compatible.
Please, let me know in the comments if there’s something missing from the sample content and I’ll try to add it.







Hello. Thank you for this post.
Links to images include your localhost address. After removing, images on remote resource still do not exist. I think it would be good to fix this.
Hi Artur,
Thanks for letting us know that. We’ll check that out. 🙂
Cheers!
This was super helpful, thank you.