Using An Accent Font
In Appearance » Theme Options » Typography tab, you’ll find all the settings related to your site’s typography.
By default, your theme lets you select 2 main fonts to be used on your website: a Headings font and a Body font.
And for each one (Headings and Body) you can decide whether to use:
- A Google font
- An Adobe font
- A web-safe font
- Or a custom font
The type you choose as the Headings font will get automatically applied to all the headings across your site (h1, h2, h3, h4, etc.), and the one you choose as Body will get applied to all body copy on your site (paragraphs and other elements).
In addition, there’s a third optional font called Accent Font. This setting allows you to select a third typeface to be used across your site, but this one won’t get applied to any text elements automatically. It’s meant to be used only where you specifically want it within a paragraph or a heading; to stress something, to highlight an idea, or to add some style to a block of text.
Think of the accent font as “bold” or “italic”.
So, once you’ve selected an Accent Font in Theme Options, here’s how to use the Accent Font on your content:
- Edit the text you’re working on (whether it’s in a Canvas module, a Headline module, a page post, or any piece of content in an editor)
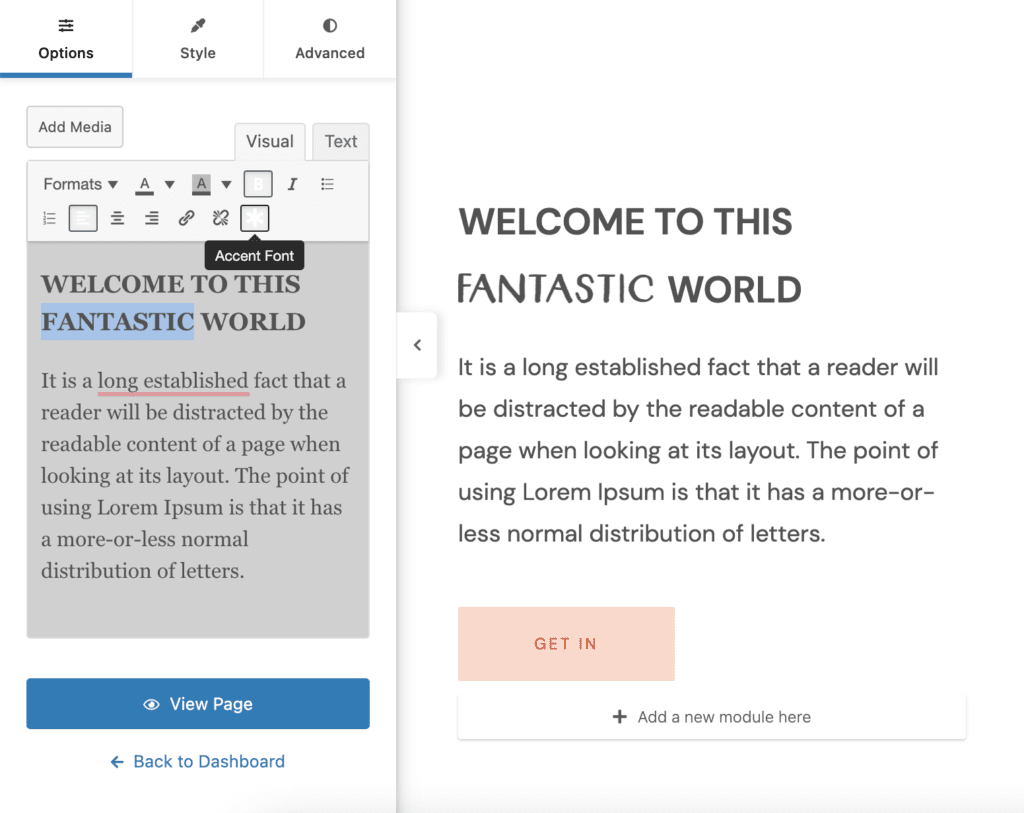
- Highlight the word or words you’d like to use the accent font on, and click on the accent icon in the editor’s toolbar
That’s it.